# 往期google插件
谷歌插件之一键关闭同域名页面 (opens new window)
# 为什么做
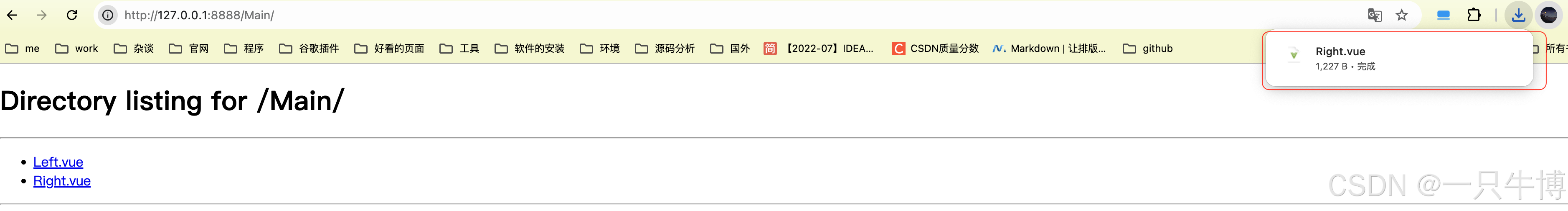
起初,我在实现一个后端生成 Excel 并在前端页面直接展示的功能。不过因为这个功能并未被要求,我的代码没有提交。但有同事想看看如何实现,于是我搭建了一个本地文件服务,方便局域网内的同事访问。然而,我发现每次点击链接都会直接下载文件,而无法在线预览。于是我萌生了开发这个浏览器文件预览插件的想法。

# 需求
要实现在线文件预览,前提是网站需要支持相关功能,比如集成了 Office 或其他预览服务(如 kkviewfile)。但对于那些不支持预览的网站,点击文件时通常会直接触发下载。而在这种情况下,我的自制浏览器插件就派上用场了,能够帮助轻松实现文件的在线预览。

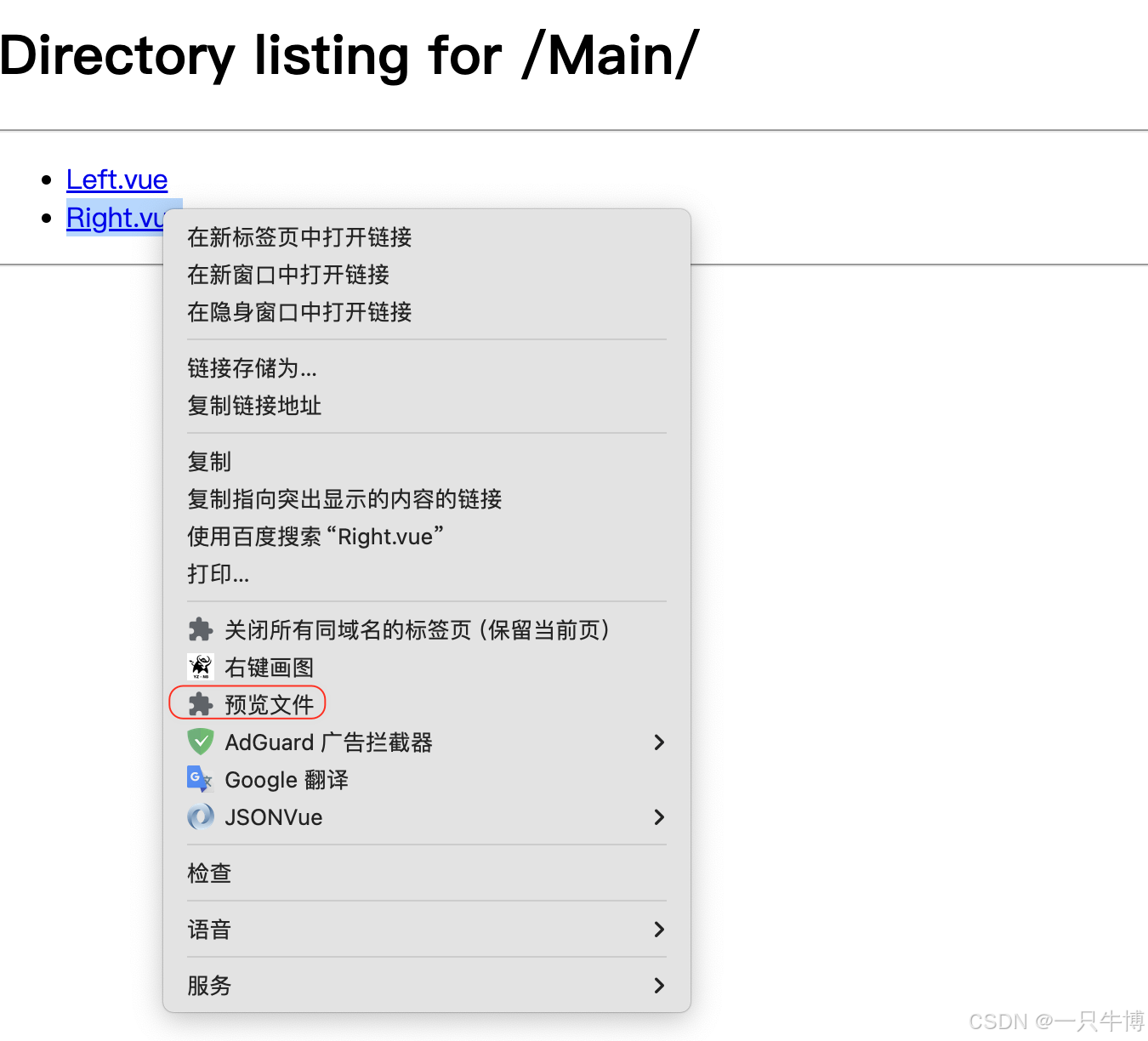
当我想预览,不想下载的时候,我直接右键选择预览文件就会出现新的页面展示该文件的内容
# 构思
要实现上述功能,需要满足以下条件:
• 支持通过右键菜单预览文件内容;
• 文件预览时提供代码或文本的高亮显示;
• 支持多种文件格式的预览(如 .java、.py、.txt 等)。
# 重点代码实现
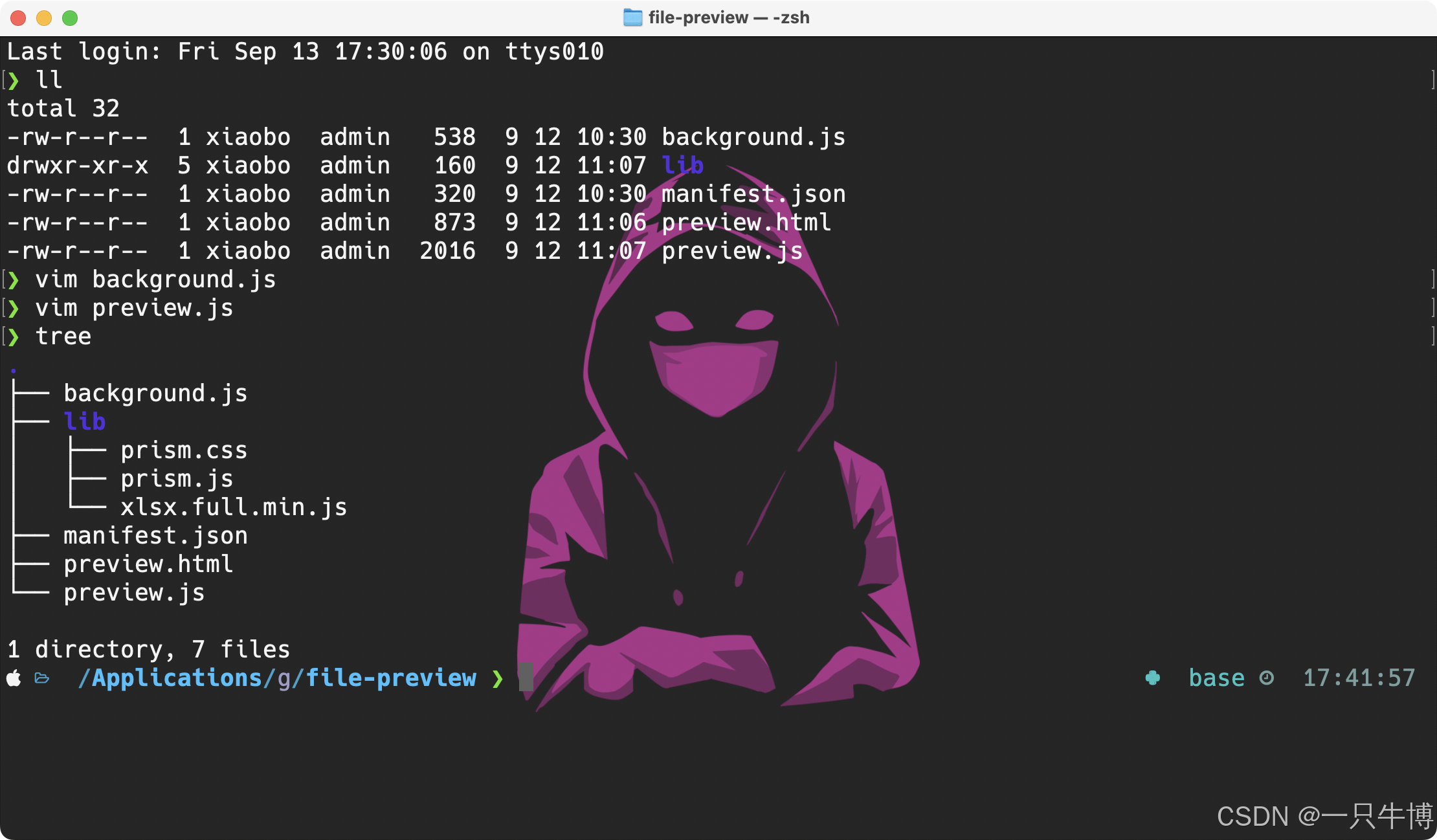
# 目录结构显示

# 实现右键菜单预览
// 创建右键菜单
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: "previewFile",
title: "预览文件",
contexts: ["link"], // 仅在链接上显示右键菜单
});
});
// 处理右键菜单点击事件
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === "previewFile") {
const fileUrl = info.linkUrl; // 获取文件链接
chrome.tabs.create({ url: chrome.runtime.getURL("preview.html") + `?fileUrl=${encodeURIComponent(fileUrl)}` });
}
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 多种文件+高亮实现
这里只展示部分代码
// 处理文本文件,适用于 Java、Python、Vue 等
fetch(fileUrl)
.then(response => response.text())
.then(data => {
const fileTypeMapping = {
'java': 'language-java',
'py': 'language-python',
'vue': 'language-html',
'xml': 'language-markup',
'conf': 'language-none',
'txt': 'language-none',
// 其他文件类型
};
const languageClass = fileTypeMapping[fileExtension] || 'language-none';
const fileContentElement = document.getElementById('fileContent');
fileContentElement.className = languageClass; // 设置代码块的语言类型
fileContentElement.textContent = data;
Prism.highlightElement(fileContentElement); // 使用 Prism.js 进行语法高亮
})
.catch(error => {
document.getElementById('fileContent').textContent = '无法加载文件内容';
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# 结果展示

如有需要可以关注下方公众号回复右键预览获取